Getting Started
In a fullstack or backend repo, run:
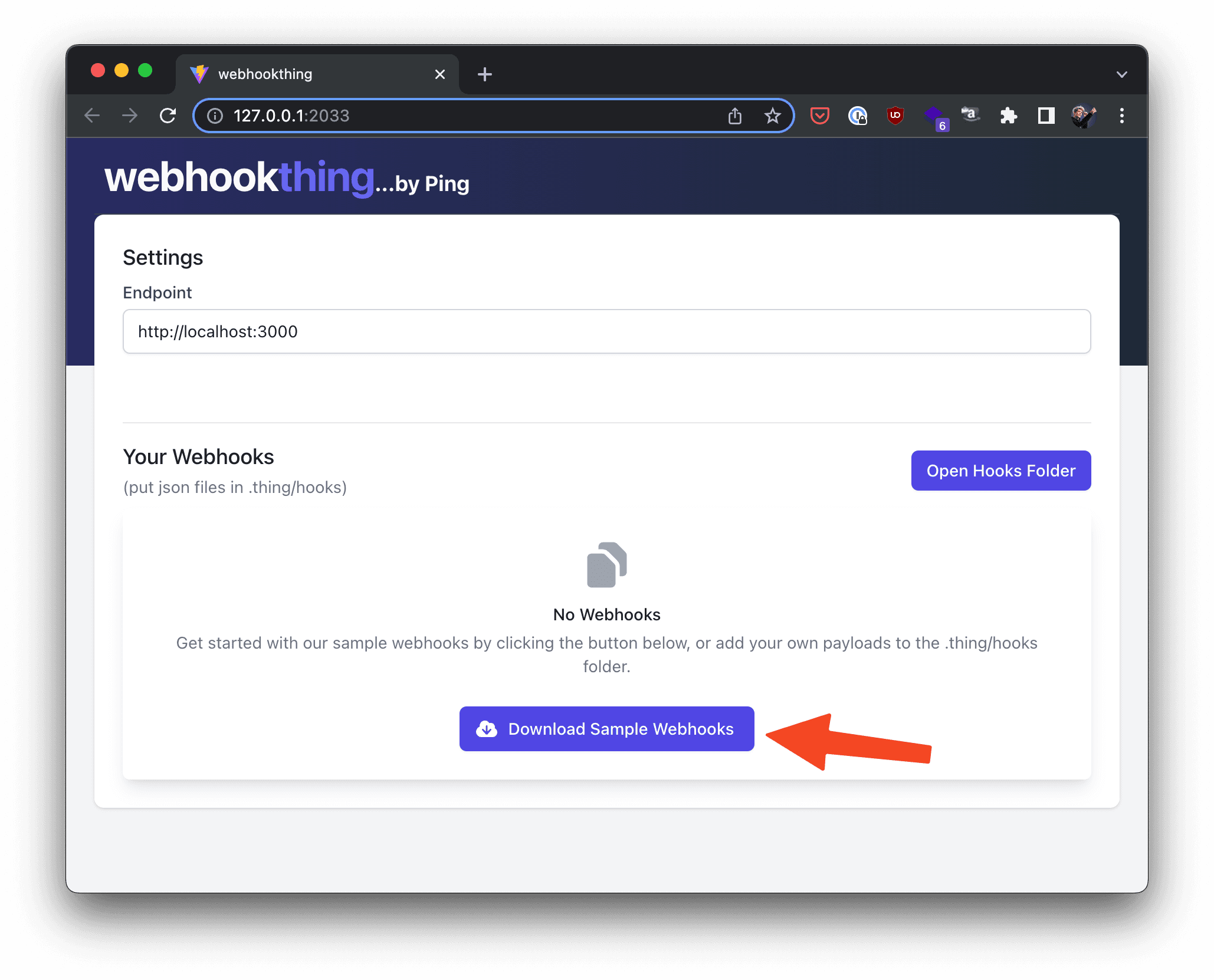
npx webhookthing@latestIf your project doesn't have a .thing/hooks directory, a "download samples" button will be available to download some common defaults

This will create the .thing/hooks directory and add a set of example webhooks as .json files.
We recommend committing these files to your repo so that they can be shared with your team.
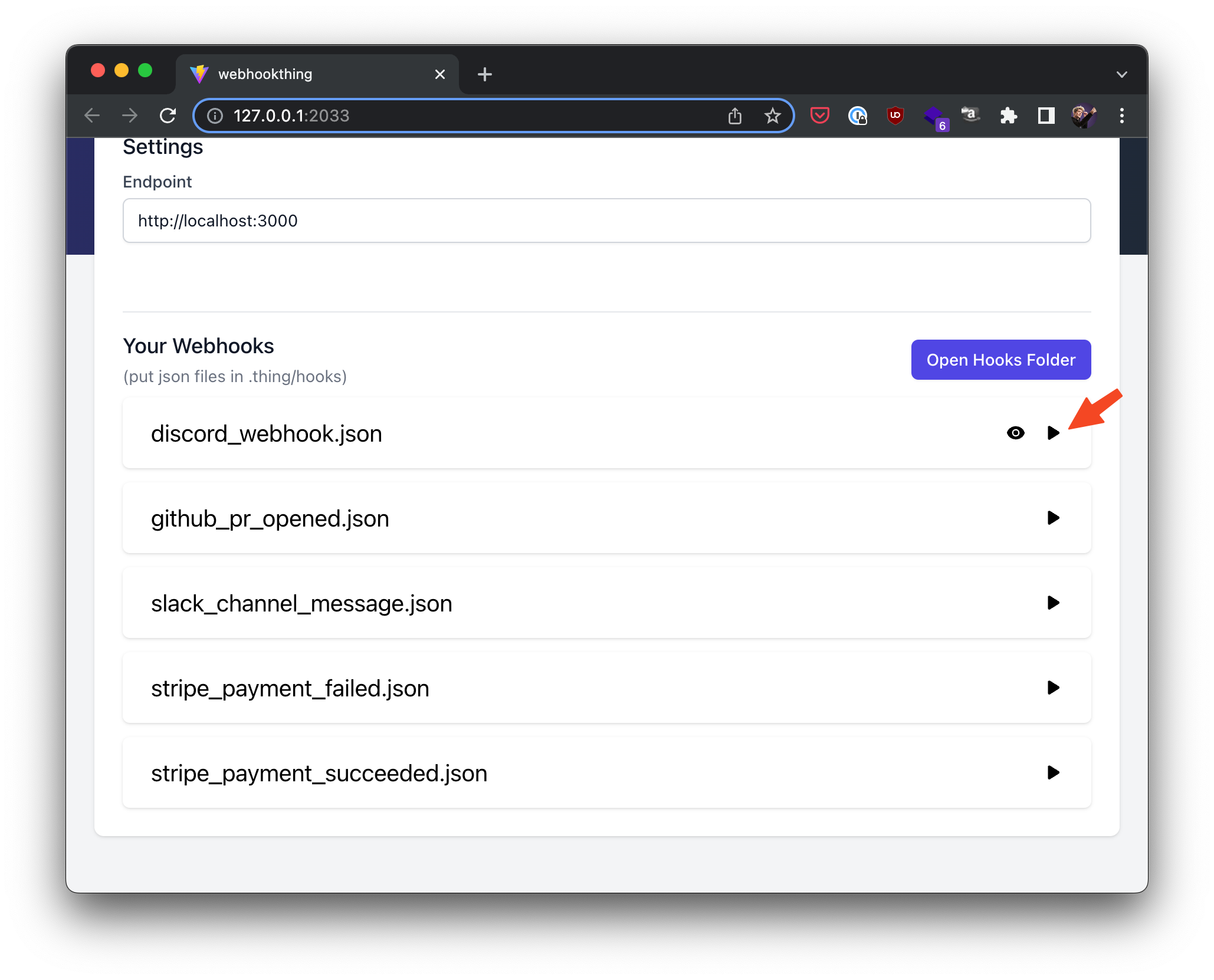
Once you have some json files in the .thing/hooks directory, you can run them against your local environment by pressing the "play" button

Adding new webhooks
- Open the
.thing/hooksdirectory - Make a new
.jsonfile - Fill the
.jsonfile with the contents you want to have POSTed when you run the webhook
Your hook should now appear in the UI
Authentication headers
For certain requests, you may want to include a secret in the headers of the request, but you don't want to commit that secret to your repo. For example, you may want to include a secret in the Authorization header of a request to a third-party API.
In this case you can use the %%ENV_VAR_NAME%% syntax to include environment variables in your webhook, which will be replaced with the value of the environment variable when the webhook is run.